3D & AR Asset Creation for the Web
In today’s mobile social ecosystem, if you own a smartphone (and most of us do), you are likely to stumble upon augmented reality experiences in some form. According to a recent report from the Boston Consulting Group, “more than 80mm people in the US, or ~1/3 of all smartphone users, engage with AR at least monthly.” Whether it’s on Snapchat, Facebook, or an AR-enabled app, the result is often comparable. AR is awesome. It’s transformative and memorable and exciting. That said, the delivery mechanism makes a difference. If viewing in-app, you’d need to have already downloaded the app, typically built with massive libraries that can project an augmented experience via your phone’s camera. Unless the experience is being served directly through Facebook or Snapchat, the reach of said app may be questionable.
One of the unique challenges we face at Vertebrae is in delivering that same 3D/AR experience (transformative and memorable and exciting), but over the web, removing the need for a third-party app entirely. Because we deliver AR experiences via browser, our audience is essentially anyone with a mobile internet connection and a camera (i.e., billions of users). Good for us as a company. A welcome challenge for us as creatives. Additionally, e-commerce companies looking to give online customers a deeper understanding of their products need high-quality 3D assets optimized for the web. This is why e-commerce platform Shopify recently announced support for AR Quick Look – so that retailers using Shopify can also implement 3D and AR. This support, however, is limited to Shopify users, and more specifically, iOS/Safari consumers viewing products on the Shopify platform. For reach to users across devices and browsers, as well as access for retailers outside of Shopify’s user base, we’ve developed an e-commerce platform for 3D and AR that plays with all commerce platforms as well as 3D file types (not just USDZ). Consequently, it’s up to us, the creative team, to find clever ways of delivering the same quality artwork at a much more compact size, to accommodate all devices and browsers, quickly and efficiently. But first, to appreciate the 3D modeling process, you need to have a fundamental understanding of what a polygon is.
The Polygon
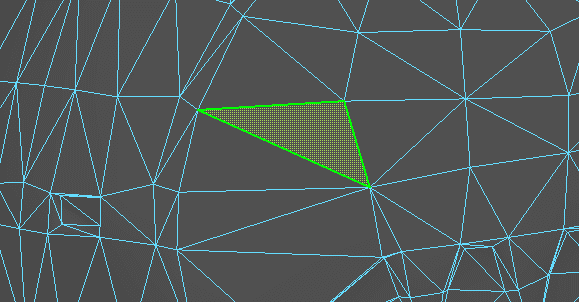
In its simplest form, a polygon is essentially a triangle in virtual space. Each triangle is composed of three vertices, and each vertex contains unique data. The more polygons we add, the more detailed we can make the object. However, there is a caveat to adding large amounts of polygons. As you may have guessed, the more polygons we add, the more data we are storing in the finished product. More data means heavier artwork which leads to a slower loading time – not ideal in the competition for consumer attention. For this reason, a sophisticated workflow is necessary in order to produce a high-quality product at a deliverable file size. But, more on that later.

The Model
A collection of polygons connected by shared vertices is called a mesh. There are rules that ensure that a mesh translates to a 3D object. For example, a mesh must be non-self-intersecting. In other words, it cannot pierce itself. Similar to the way we perceive matter in the real world, a mesh creates a physical shape and that shape follows basic physical rules. Additionally, in order to animate a mesh, it must be given a skeleton, with logical joints to indicate how an animation will logically move. Since this model conversation is based on mobile assets, the next step is to knock down the resolution.
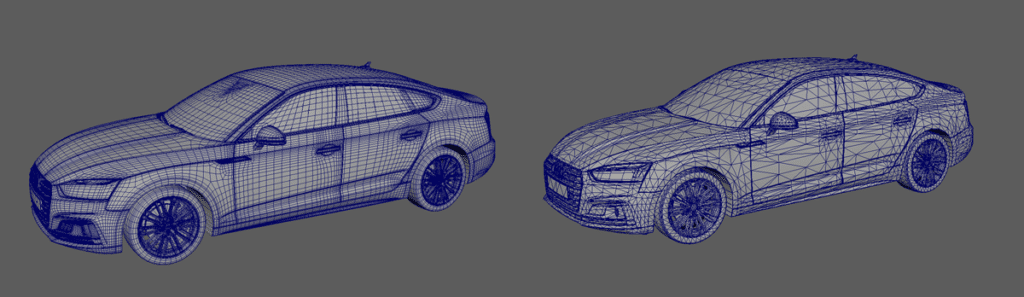
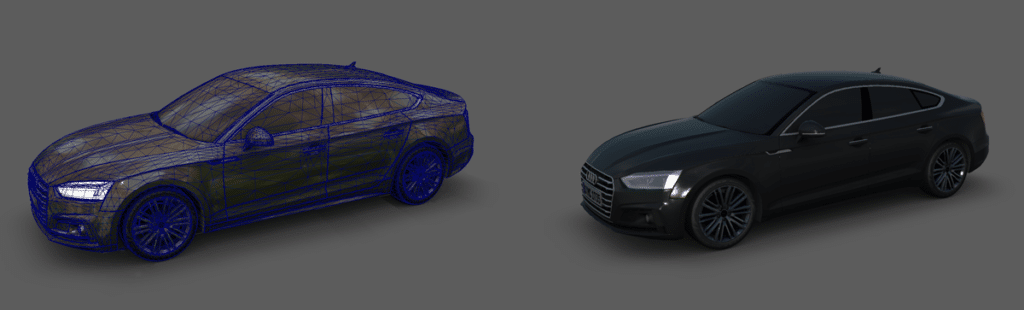
So what does that look like? We start with a high polygon asset and reduce the poly count of the object to something more web and mobile-appropriate. This is called decimation. Typically, polygons are used to add shape detail to a 3D object. Because web-based and mobile device platforms work more seamlessly with lower poly assets, decimation is key. You can see this result in the image below. This is a 3D modeling solution AAA Video Game developers have been using for at least a decade. You’ll notice the car on the right is visibly less dense.

The Texture
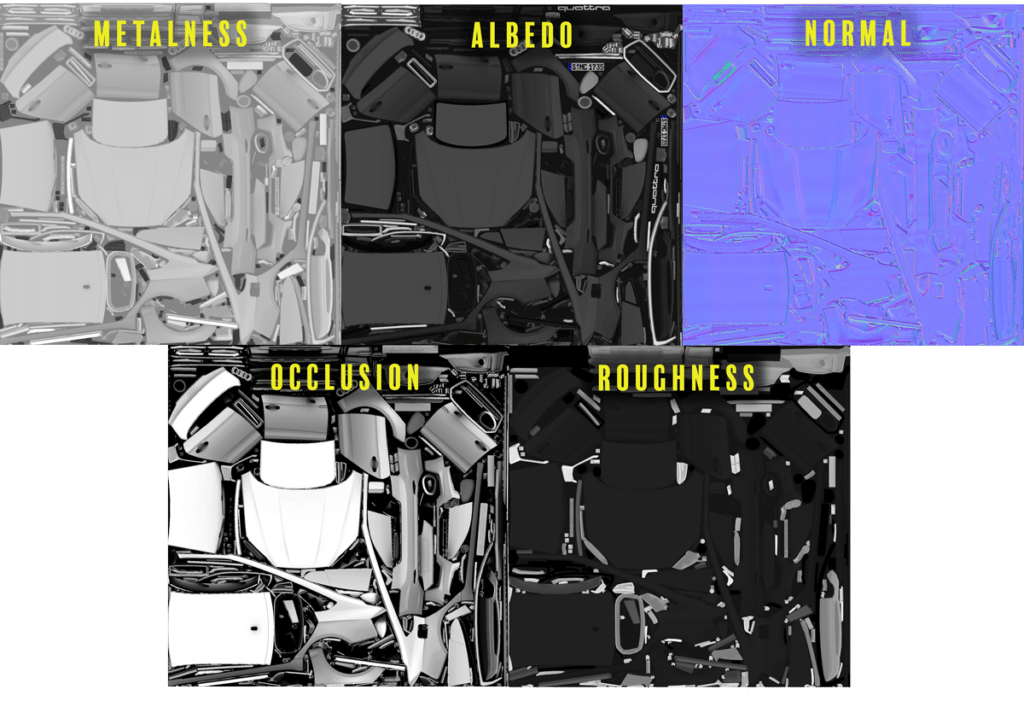
Now that we have the model in a usable state, we need to paint it. Using a robust toolset and sophisticated techniques we derive textures that capture all the detail of our original dense poly model.

Each of these textures plays a specific role in increasing the quality and fidelity of the final composite, creating the overall look and feel of the model. Once we have the textures and the model prepared we can combine all these elements into the final product, nearly ready for delivery. We’ll perform this process for each individual creative asset in the experience. You can see an image of the final composite below.

Each creative asset we deliver is complex and unique. We apply these practices diligently because we want our work to speak for itself. This art workflow is constantly changing for the better, and our creative team iterates with it. Furthermore, we want to ensure re-usability of AR assets across platforms and use cases.
3D creative is not new, but most companies are not set up to use 3D assets efficiently. The work we’re doing to effectively prepare assets for various platforms means more comprehensive 3D & AR commerce and media strategies delivered on O&O mobile websites, Snapchat, and Facebook, as well as the ability to quickly and easily export assets to match the specifications of each distribution channel and online platform. For marketers and e-commerce, this means the barrier to entry for delivery of compelling 3D and AR experiences is rapidly decreasing, opening the door for increased engagement and consumer understanding.
This post was guest written by our resident 3D artist, Chase. For more on AR advertising and 3D e-commerce creative, stay tuned. It’s our business, after all.
Looking to learn more? Check out our comprehensive eBook covering Immersive Commerce and what makes 3D and AR so compelling.
Not a current customer but ready to get started?
Demo the Platform Today!Already a current customer? Log in to Axis Today!